Paso de una actividad a otra.
El diseño fue separado en dos series de actividades: una correspondiente a la conversión del registro algebraico al gráfico y otra correspondiente a la conversión del registro gráfico al algebraico. El orden en que se presentan las actividades para cada serie se presenta en la siguiente tabla.
Conversión del registro algebraico al gráfico | Conversión del registro gráfico al algebraico |
Actividad de modificación del parámetro c
| Actividad de modificación de la ordenada del vértice
|
Actividad de modificación del parámetro b
| Actividad de modificación de la abscisa del vértice.
|
Actividad de modificación del parámetro a
| Actividad de modificación de la amplitud
|
Actividad de modificación de los parámetro b y c
| Actividad de modificación de la abscisa y la ordenada del vértice.
|
Actividad de modificación de los parámetro a, b y c
| Actividad de modificación de la posición del vértice y de la amplitud.
|
Cada ejercicio corresponde a un archivo de DGPad donde están programadas las retroacciones matemáticas y didácticas que incidiran en el aprendizaje de los estudiantes. Para organizar y automatizar la secuencia de ejercicios de cada actividad, insertamos los archivos de DGPad en páginas web que están enlazadas unas con otras.
A continuación describiremos el procedimiento para insertar un archivo de DGPad en una página web de formato HTML
DGPad produce el código HTML correspondiente a la figura construida, para esto, se debe presionar la herramienta guardar:

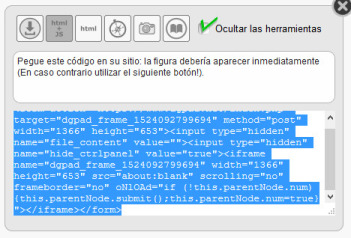
Al presionarla aparece la siguiente ventana, donde se debe escoger la opción html+JS y copiar el código que aparece seleccionado en azul.

Se debe pegar en un tratamiento de texto y guardarlo con la extensión .html
Siempre que se mostre esta ventana, por defecto la opción "ocultar las herramientas" aparece activa lo cual produce que la figura se abra sin las herramientas, para que solo se puedan manipular los objetos; si se quiere que al abrir la figura muestre las herramientas, se debe desactivar la opción "ocultar las herramientas".