1.1.2.1. Construcción de la representación algebraica.
La representación algebraica de la función y la consigna de la tarea que se propone, se mostrará por medio de un widget:

Para crear el widget hay que hacer clic en el siguiente icono de la barra de herramientas:

En la pantalla aparece un menú, donde se da clic en la opción nuevo widget.

EXPRESIONES ALGEBRAICAS
En el widget se presenta:
El enunciado de la tarea.
La representación algebraica de la función cuadrática correspondiente a la parábola a modificar (verde), que incluye una lista desplegable para cambiar el valor del parámetro \(c\)
Un botón de verificación, que incluye un script para verificar si la tarea fue resuelta; si no está resuelta, solicita resolverla, si ya está resuelta presenta un nuevo ejercicio.
Al completar 5 ejercicios correctos da posibilidad de pasar a la siguiente actividad.
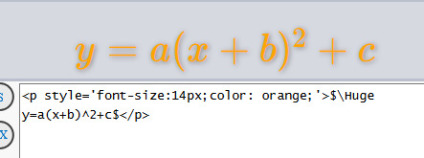
El formato del texto (tipo de letra, color, tamaño, alineación, etc.) se controla con comandos HTML, que se caracterizan por estar entre los signos < > (por ejemplo, <p style='font-size:14px;color: orange;'>).
El formato de las ecuaciones (exponentes, fracciones, etc.) se controla con comandos LATEX, que se caracterizan por estar entre signos $ $ (por ejemplo, $\Huge =a(x+b)^2+c$)
Los scripts se caracterizan por estar entre signos § § y utilizan comandos javascript.
A continuación se explican los componentes más importantes del widget, es decir la ecuación de la parábola a modificar (verde), con una lista desplegable para seleccionar el valor del parámetro c, y el script del botón ‘verificar'.
Para obtener la ecuación canónica de la parábola, con el exponente 2, se utiliza la siguiente sintaxis LATEX:
$\Huge y=a(x+b)^2+c$
La cual produce la siguiente presentación:
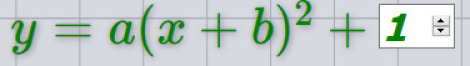
2. Se Va a remplazar el parámetro \(c\) por una lista desplegable de números, que corresponderán a la ordenada del vértice de la parábola. Así que reducimos la expresión algebraica a $\Huge y=a(x+b)^2+$ y añadimos el comando HTML <input type=number> que crea la lista desplegable.
El código $\Huge y=a(x+b)^2+$ <input type="number" min="-6" max="6"value=0> produce la siguiente presentación:
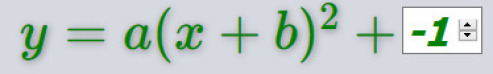
3. En la presentación del numeral 2 existe un inconveniente: si el número seleccionado en la lista desplegable es negativo, la ecuación final muestra:
Con el fin de evitar el doble signo +- en la ecuación, se crean dos expresiones: exp01 que incluye el signo + y exp02 que no incluye el signo +. Y se utiliza una programación especial html para que la primera aparezca cuando el número seleccionado en la lista desplegable es positivo, y la segunda aparezca cuando el número seleccionado sea negativo.
La expresión exp01 queda así: $\Huge y=a(x+b)^2+$.
La expresión exp02 queda así: $\Huge y=a(x+b)^2$
Es necesario usar comandos html para que ambas aparezcan en el mismo sitio, pero no al mismo tiempo.
La programación html para exp01 es la siguiente:
<span id="exp01"style='font-size:14px;color:green;'>$\Huge y=a(x+b)^2+$ </span>
Y para exp02 es:
<span id="exp02" style='font-size:14px;color:green;display:none'>$\Huge y=a(x+b)^2$</span>
el none es el encargado de mantener oculta la expresión dos y cuando sea necesario que aparezca la expresión dos y se oculte la expresión uno, estará programado más adelante.
La programación de la lista desplegable queda así:
LISTA DESPLEGABLE
COMANDO | EXPLICACIÓN |
<input type=number | Especifica que es una lista de números |
name="numer_b" | |
id="test" | Se le asigna como identificación “test” para poder hacer referencia a ese valor |
target="c" | Se transfiere el valor de la lista a la variable c, que se utiliza para dibujar la parábola |
min=-6 max=6 value=0 | Valores mínimo y máximo de la lista y el valor por defecto |
style="width:55px; height:30px; font-size:30px; font-weight:bold; font-style:italic; color:green; vertical-align: text-bottom;" | Especifica el tipo de letra, tamaño, color, etc |
onclick="if(this.value < 0) | Al hacer clic en la lista, si el valor es negativo ejecuta lo que sigue |
{document.getElementById('exp01').style.display = 'none'; | Oculta exp01 |
document.getElementById('exp02').style.display = 'inline';} | Muestra la exp02 |
else | Si el valor de la lista no es negativo ejecuta lo siguiente |
{document.getElementById('exp02').style.display = 'none'; | Oculta exp02 |
document.getElementById('exp01').style.display = 'inline';} "> | Muestra exp01 |
BOTÓN VERIFICAR
Ahora vamos a explicar la programación del botón verificar, que debe:
Evaluar la respuesta del alumno. Si no es correcta, decírselo. Si es correcta, proponer un nuevo ejercicio.
Si el alumno ya ha completado cinco ejercicios correctos, remitirlo a la siguiente actividad.
COMANDO | EXPLICACIÓN |
§ | Abre la programación del botón. |
name="Verificar" | Nombre del botón |
id="LAUNCH" | Identificador para poder hacer referencia a ese botón |
style="font-size:24px;color:blue" | aspecto |
c=GetExpressionValue("c"); | Se almacena el contenido de la expresión c en la variable c |
Unidad=GetExpressionValue("Unidad") | Se almacena el contenido de la expresión Unidad en la variable Unidad |
D=Coords("D"); | Se almacenan las coordenadas del punto D en D |
O=Coords("O"); | Se almacenan las coordenadas del punto O en O |
T1Correctos=GetExpressionValue("numEjCor"); | Se almacena el contenido de la expresión numEjCor en la variable T1Correctos |
if ((Math.abs((D[1]-O[1])/Unidad-c)<0.0000001)&(T1Correctos<5)) | Si la distancia en unidades de D a O es igual al valor almacenado en c y el número de ejercicios correctos en menor que 5, ejecuta lo siguiente |
{Println("Muy Bien.Ahora inténtelo con una nueva parábola."); | Felicita |
T1Correctos=T1Correctos+1; | Aumenta el número de ejercicios correctos |
SetExpressionValue("numEjCor",T1Correctos); | Almacena el número de ejercicios correctos en la expresión numEjCor |
SetExpressionValue("random2",Math.floor(Math.random()*10)-5); } | Calcula un número aleatorio entre -5 y 5 y lo almacena en la expresión random2 |
else | Si no es cierto que la distancia de D a O sea el valor de cursor o el número de ejercicios es mayor o igual a 5, ejecuta lo siguiente |
{if(Math.abs((D[1]-O[1])/Unidad-c)>0.0000001) | Si la distancia entre D y O no es el valor de c, ejecuta lo siguiente |
{Println("La parábola verde todavía no está sobre la parábola naranja.")}}; | indicación |
if (T1Correctos>=5) | Si el número de ejercicios correctos mayor o igual a 5 ejecuta lo siguiente |
{Println("Explica en tu cuaderno cuál es la relación entre el valor del parámetro c y la gráfica. Luego haz clic en Continuar si quieres pasar a la siguiente tarea"); | indicación |
Find("LAUNCH").style.visibility="hidden"; | Oculta el botón verificar |
Find("enlace").style.display = 'inline'};§ | Muestra la opción "continuar" que contiene el enlace para pasar a la siguiente actividad |
§ | Cierra la programación del botón. |
Finalmente, en el widget se incluye la opción continuar que permanece oculta hasta que el estudiante realice 5 ejercicios correctos
<a id="enlace" style='font-size:24px;color:green;display:none' href=
>continuar</a>
El enlace se pega después de href= y antes que >Continuar